How to make a card game with tokens and extended gameplay
Step 1
Brainstorm!
Decide on a theme, idea or concept that you want to explore.
Step 2
Decide on a Game end goal/ how one wins the game.
This is where counters come in. How many does one need to win? Are they part of winning, or do you use them to retrieve other cards?
Counter examples: Health points in Pokemon, a way to get assets in Netrunner, A way to count round victories (and bets in general) in Mahjong.
For the game I’m creating as an example, A certain number of each kind of token (Division and Romance) is needed to win the game.

Step 3
Balance in these kinds of games can be tricky.
I suggest using existing proportions from other things as a guide. For example, using the way currency is divided as a basis for card-to-token ratios. Nickels to Dimes to Quarters (20:10:4), as token type 1: token type 2: total cards, if you don’t mind having numbered tokens (or just a whole pile of them). For the Example, to figure out how much of each type of card I wanted, I played off of the average number of fic tags on any one work, and decided that balancing between 7 and 12 might do me good. Again, there’s no need to worry; play time with the game will help figure out the kinks, or even talking about the design with other potential players.

Step 4
Design the cards.
The key to games that require reading is to make sure your font is legible for all your players. Using Dyslexic-friendly fonts, and making sure that the text is at a good size, especially if your players are on the older side.
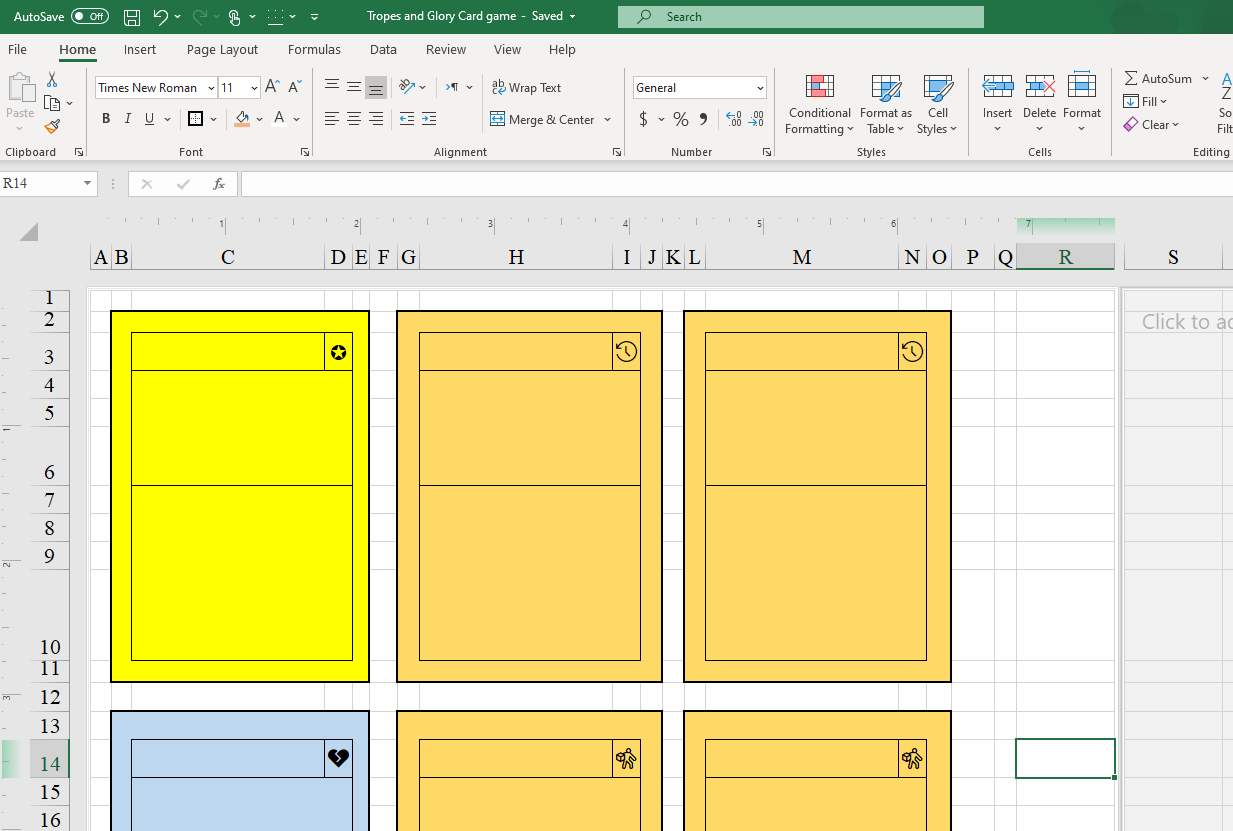
Color-coding your cards can help distinguish them. Since tokens are involved, it can help to add any symbols on the tokens to the corresponding cards.
I used excel to help me with this step!

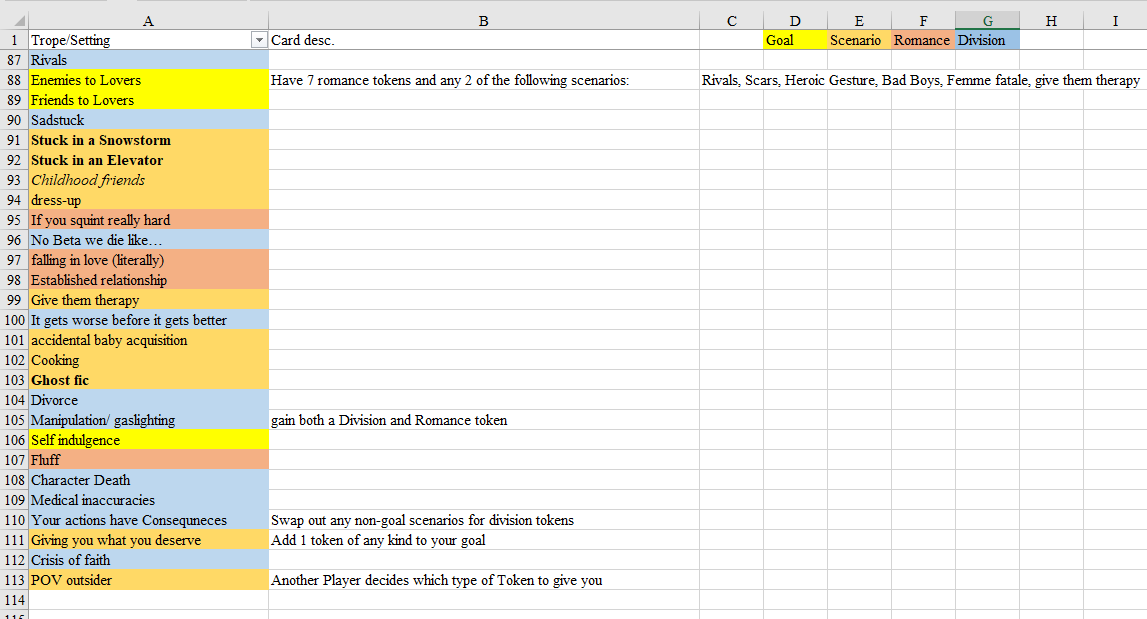
A sampling of card names + some descriptions-in-progress